はじめに
デザインという言葉を聞くと、かっこいい、かわいい、おしゃれ、きれい、などと感覚的なものを思い浮かべる方が多いのではないでしょうか。視覚から受ける印象が多いのでつい制作する時も感覚でデザインしたくなってしまうんですが、実際はもっと戦略的なものです。
良いデザインって?
何かを配置、装飾する行為はそれだけで何らかの意味を持たせることになります。
なぜこのレイアウトなのか、なぜこの配色なのか、それぞれの「目的」に合わせた装飾やレイアウトが必要になります。
つまり「良いデザイン」とは必要な要素を「目的」に合わせて最良な方法で配置、装飾することといえます。
最良な方法?
そしてその最良な方法を導きだす為には「誰に」向けて「どのような」ものを「どんな手法で」デザインするのか、そのための「設計」が必要になります。
なのでデザインとは単にビジュアルを装飾するだけでは無く「設計」も含めた行程そのものということになります。
そうは分かってても…漠然としすぎててどうやって詰めていったらいいかわからないですよねX(
では今からその詰め方を説明していきます。
1.コンテンツの目的
まず、webサイトを立ち上げる時に目的が無く作る人はいないと思います。
「ブログを始めたい」「ブランドサイトを作りたい」「プロモーションサイトにしたい」「web小説を書きたい」….etc こういった目的があるはずです。
そして誰もがユーザーにその目的をわかりやすく伝えたいと考えています。
その為に、もっともユーザーに情報が伝わりやすいレイアウトにしなければなりません。
でも伝わりやすいレイアウトって?
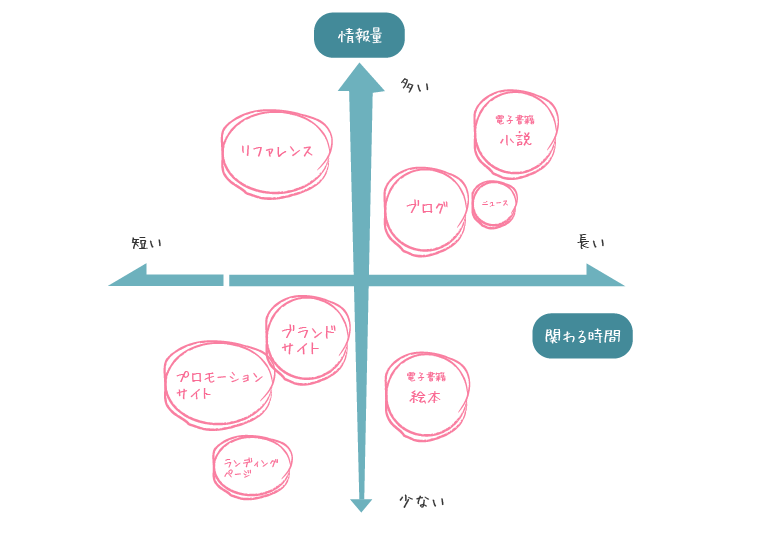
まずはコンテンツの量とユーザーが関わる時間をみてみましょう。

どうでしょう?
情報量が多いものは上に、少ないものは下に。
ユーザーがそのコンテンツと関わる時間が長いものは右に、短いものは左にグラフでまとめてみました。
情報量が多いものがユーザーの滞在時間が長いに決まってるじゃん!と思うかもしれませんが、実はそうではないんですね。
リファレンスや辞書のようなものは情報量は多いですが、ユーザーが1つ1つじっくり見ていく訳ではなく、目的の情報を検索すると離脱していってしまいます。なので「情報量」は多い「ユーザーとの関わりは少なめ」の左上に配置しました。
つまりこの場合(目的の情報にたどり着きやすくする)アクセス性と(たどり着いた情報を読みやすくする)可読性の高いレイアウトが求められるのです。
電子書籍(小説)
電子書籍(小説)のように読み物を主体とした内容のものは、ユーザーは長時間そのコンテンツと関わる事になります。そして小説のようにストーリーのあるものは、パラパラと飛ばしたりせず、最初のページから順番に読み進めていきますよね。
その為1ページ1ページレイアウトを変えたりする必要が無く、文章を読む際に気が散らない可読性がもっとも重要とされたレイアウトが求められます。

ブログ
ブログはユーザーが必要に応じて一部の情報を読むだけなので持っている情報量に対してユーザーが関わる時間は短いです。ブログに求められるレイアウトは項目へのアクセスのしやすさ、多くの情報の中から必要な情報にたどり着けるナビ、どこからどこまでが一つの記事なのか、わかりやすい見出しが求められます。
よって新着記事と過去記事を分割し、検索しやすくした2カラム(もしくは3カラム)のレイアウトが多く見られるんですね。